Performance at Scale: High-speed Angular applications on any device
November 17th, 2021

Michael Hladky
Trainer/Consultant
 If you really want to learn about improving the performance of your Angular application, you need to be aware of and comfortable with way more than the async pipe, ChangeDetectionStrategy.OnPush & trackBy.
If you really want to learn about improving the performance of your Angular application, you need to be aware of and comfortable with way more than the async pipe, ChangeDetectionStrategy.OnPush & trackBy.
Building applications, especially larger ones, with Angular on the frontend, you risk running into performance bottlenecks. Therefore, to still be able to deliver a fast user experience, you must know how to identify and remove the problems that are causing poor performance.
In this workshop, we will take a deep dive into how Angular performance optimization works and push its change detection mechanisms to the limit. Furthermore, we will have in-depth sessions on generally optimizing JavaScript code and native rendering performance.
This for sure is only a tiny fraction of what’s possible. Ready to learn more?

Description
The web has never been more exciting! But it has also never been as demanding to our devices and infrastructure as it is today.
Our browsers ship new features and languages get updates only to squeeze out the last bit of performance we can get.
The problem here, there are no real resources out there that show us how to apply those optimization techniques in practice. This is especially true when it comes to framework-specific questions.
This workshop will go way beyond the basics to boost your knowledge and skills.
If you really want to learn about improving the performance of your Angular application, you need to be aware of and comfortable with way more than the async pipe, ChangeDetectionStrategy.OnPush & trackBy.
Building applications, especially larger ones, with Angular on the frontend, you risk running into performance bottlenecks. Therefore, to still be able to deliver a fast user experience, you must know what techniques to use to identify and remove the problems that are causing poor performance.
In this workshop, we will take a deep dive into how Angular performance optimization works and push its change detection mechanisms to the limit. Furthermore, we will have in-depth sessions on generally optimizing JavaScript code and native rendering performance.
You will go home with lots of exercises to guide you and a wealth of insights to work with, impressed by how much faster your application can get.
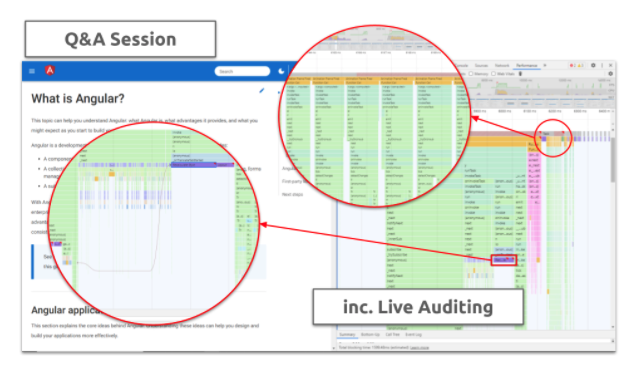
Auditing:
 Together we will take a closer look at how to conduct an application performance audit.
Together we will take a closer look at how to conduct an application performance audit.
We will kick off with a walk through the main features of the Chrome DevTools towards understanding browser internals and learning how to measure them.
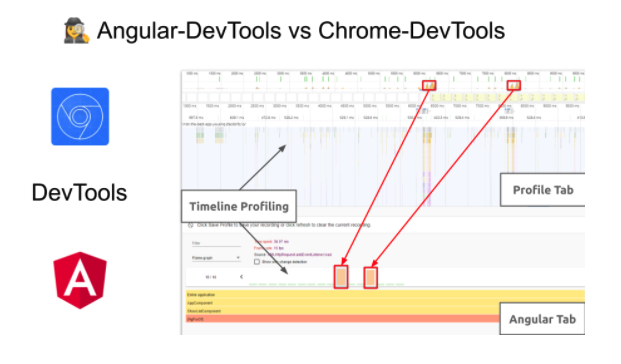
We will also take a spin on the brand-new Angular Performance DevTools and compare them with the original ChromeDevTools.
Content:
- How to record and analyze flame charts
- How to document performance issues and measure improvements
- How to detect performance bottlenecks
- MASTER EXERCISE – Analyze and fix performance bugs
- Working hands-on with Angular’s brand-new DevTools
- Analyzing memory usage and active event listeners
- Blocking tasks and how to spot scripting bottlenecks
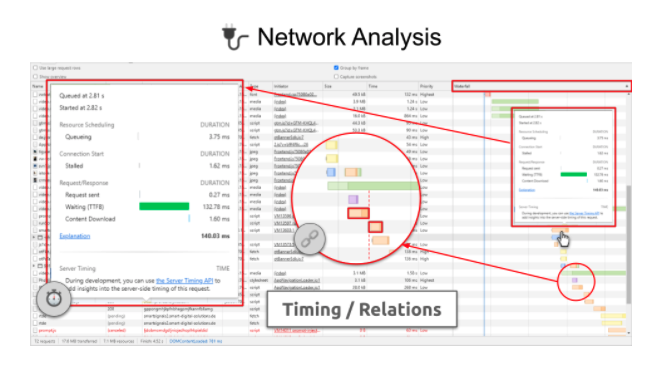
- Network analysis and improvement strategies
Training:

In a series of small presentations & exercises, we will introduce both fundamental and advanced knowledge in the field of change detection and other performance-related topics.
An understanding of modern low-level browser APIs will help us fix even the hardest bugs and push render optimizations to the browser itself.
A Q&A session, as well as feedback on your specific questions, will align with performance best practices and techniques for identifying the critical path for improving your application.

Content:
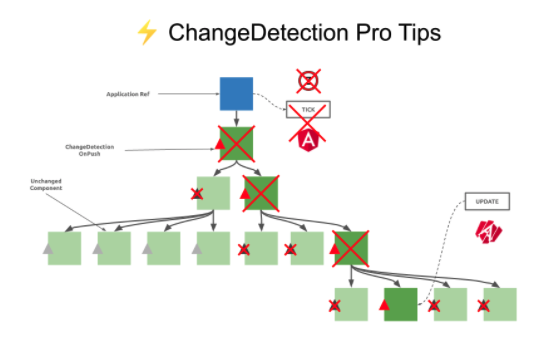
- ChangeDetection
- Change detection strategies & IVY features
- detectChanges vs markForCheck
- zone.js & NgZone
- MASTER EXERCISE – Refactoring an application to go fully zone-less
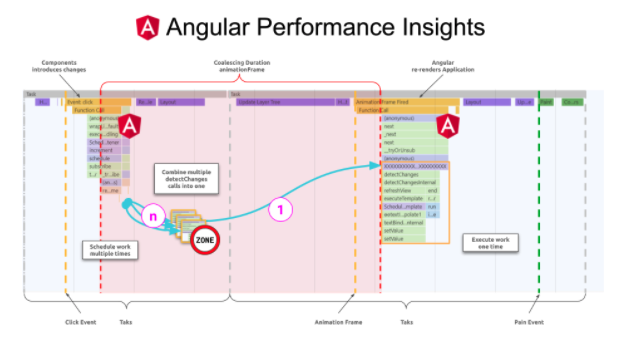
- ChangeDetection profiling
- Subscription handling & memory leaks
- Performance Component Architecture
- Best & bad performance practices for DOM Structure and CSS rendering
- Runtime performance of scripting, rendering, and painting
- MASTER EXERCISE – Refactoring an application by leveraging browser’s native features
Engineering:
 Prepare your demos!!
Prepare your demos!!
We will go hands-on with your application. Together with the trainer, you will review and analyze parts of your application to get valuable feedback on your specific implementations.
Content:
- Applied knowledge and topics identified during auditing & training
- Mini code review checklist
- Strategies to improve your architecture
- Code Quality and CI setup review
- OPEN END – Q&A
🎯 Takeaways
- Best practices for application performance auditing
- Angular DevTools vs. Chrome DevTools
- Eliminating performance and scripting bottlenecks
- Network analysis for performance optimization
- Change detection fundamentals and advanced features
- Analyzing memory usage and handling memory leaks
- Understanding runtime performance
- Strategies for better architecture and code quality
